Even as car have gotten more sophisticated technologically in recent years the overall digital user experience has struggled to keep up. Nevertheless, the entire industry continues to march towards more software-enabled and connected features to improve vehicle safety and enhanced in-vehicle user-experience. “Automotive Design” is in a unique position to define a whole new user experience, harnessing modern design tools and methodologies.
One of the key areas of modern automotive systems isIn-Vehicle Infotainment (IVI) which acts as a focal point for the end users’ driving experience. The new IVI provides everything from being able to personalize in-cabin settings to enjoying the latest in connected entertainment while navigating with up-to-the-minute traffic information. Modern IVI systems are even allowing users to find and pay for everything from parking and fuel to ordering that much needed commute coffee ora quick dinner on the way home. As we enter this new era in the automotive industry, we believe that successfully designing cars for this new phase is a challenge but essential.
Even though the “connected car” is becoming an integral part of our lifestyle, majority of the drivers still integrate their “connected life” in the car using a smart phone which is neither safe nor delightful. Which ultimately raises the following questions
- What should a user expect from a safe and intuitive infotainment solution?
- How do we design and create a fluid and seamless in-car experience, with a proactive system that anticipates our needs?
- And most importantly, how do we create experiences tailored fit for multi-sensorial interaction models, leveraging voice, gesture, and touch.
When we looked at the current in car experience of today, we wanted to understand how do we create an easy-to-use, “experience forward” infotainment system that provides the key features that people love about their phones and the third-party services they access through it, in a fully integrated, uniformly branded, driver-safe package. We wanted to illicit an immediate and positive emotional response from the user at first sight. Not only that, we also wanted to create an experience that simplifies the user’s life and journey. The ultimate goal is to design features to sustain user’s attention with a mix of great UI design and psychology.
Simplicity is Key
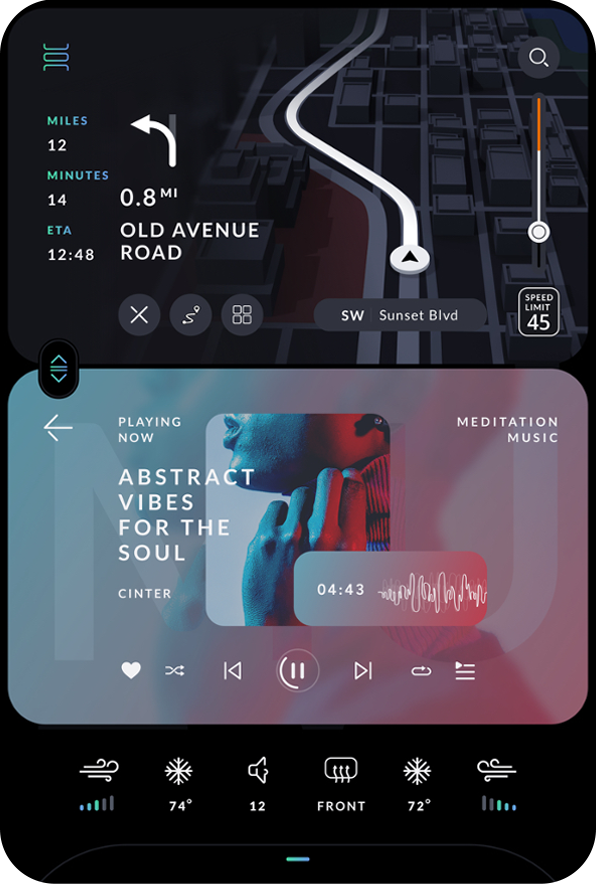
The moment you enter the car, Telenav’s VIVID™ starts working by automatically triggering the navigation towards your predicted destination, while starting your favorite music or news channel. The idea is to leverage learning behavior to automatically suggest and start the right application at the right time, seamlessly, without lifting a finger. All this happens automatically, simplifying the user’s life. And we believe simplicity is key when it comes to creating a delightful experience.

Memorable Experiences
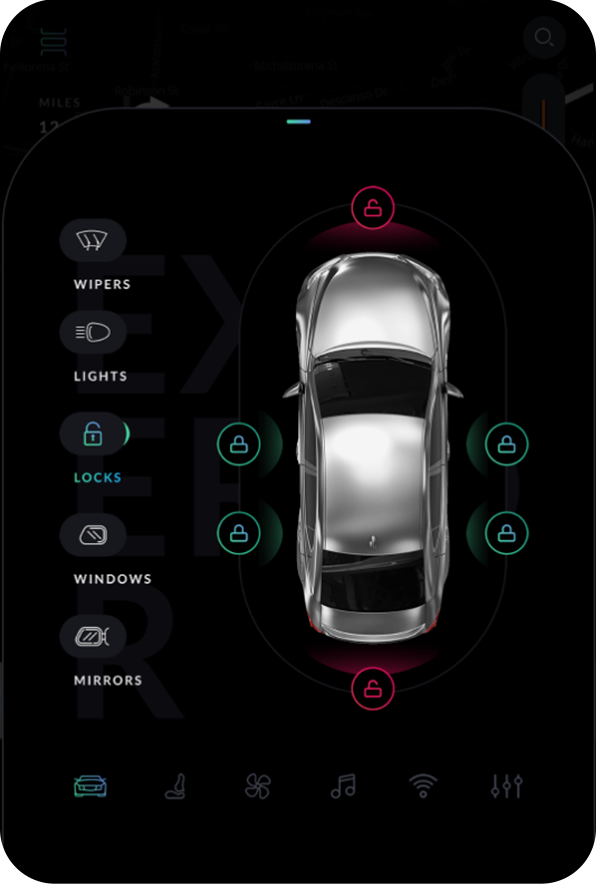
We want to provide a solution with emotional power that passes the memory test. When we think about first time user experience in a car, every detail of the user experience and interface should be memorable, including the mere act of powering up the system. You should feel connected right away. It should be special. It should make you feel special.. Another example below relates to the actual feature topography and component architecture. What you see here, is how we are currently rethinking the car control domain while leveraging a maximum of artifacts including an actual rendering of the car. The goal is to create a unique layout with great aesthetic, and with memory power. One of the key aspects here is that we can deploy this feature in any car and update the rendering accordingly. It is not only memorable from a layout perspective with easy-to-remember call to action positioning and iconography, but also memorable from a visual perspective.

Safety is a priority
What you can see here is how we have redefined the overall navigation feature, while focusing on ease-of-use and CTA proximity. All the fonts and classes are following a particular hierarchy, following NHTSA minimum font sizing recommendations, to create a safe, easy-to-scan and easy-to-use experience. The buttons are positioned at-reach towards the left side of the screen, close to the driver. We also introduced a concept around current-vehicle-position with progressive disclosure, limiting the amount of visual load while progressively fading out the map as we look further down the road. This allows us to reduce overall cognitive load on screen, while exposing content such as the active navigation portion on the top left side of the screen.

Intelligent Layout
What you see here is our latest smart-menu approach. We define this as a functional system, displaying only what is relevant to the driver while being completely personalized. We removed the traditional system bar and dashboard menus. Instead, you get a smart app-ecosystem, with contextual recommendations, triaged based on frequency of use, based on a particular user and time of the day. Every app appears in order of preferences, predictive destinations is suggested, music stations and playlist are pre-set, favorite coffee from favorite vendor is already suggested. We leverage personalized data-learning, phone integration, connected applications, car learning behavior for predictive card. All of this is happening on the backend, translated into a friction free, seamless experience that requires little to none effort from the user.

Modular Design
We also recognized throughout the design and development process that car manufacturers are coming up with different screens, trims, and dashboard setups.
One of the key features that we focused on is the modular nature of design. Modular design is basically a practice that subdivides a system into smaller parts called modules which can be independently created, modified, replaced or exchanged between different systems. We can deploy it towards any form factor, any aspect ratio and resolution, or hardware. We can also swap and interchange features following a common grid-system enabling the ability to create scalable and adaptive aspects.

In today’s industry, designers now have to connect the new experiences within the car using voice augmented reality, head-up display and the evolving technologies. Telenav is at the forefront of this revolution, taking full advantage to ensure a safe driving experience, and to ensure the user feels comfortable using the product and enjoys the drive.


